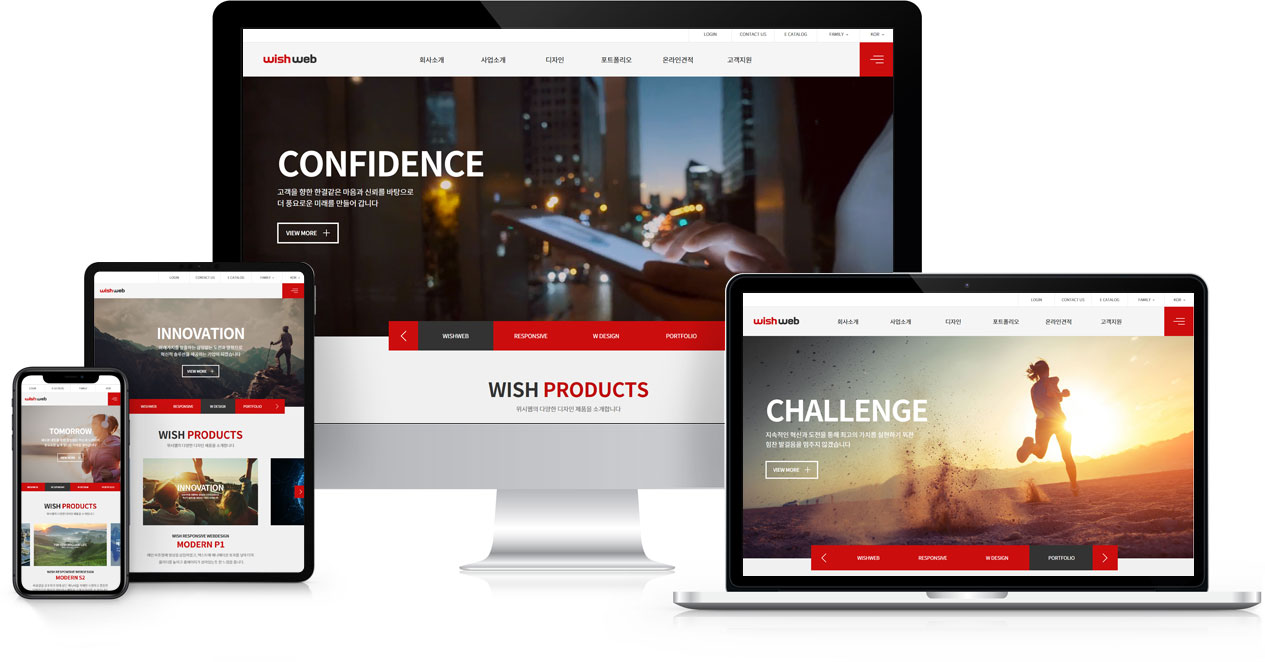
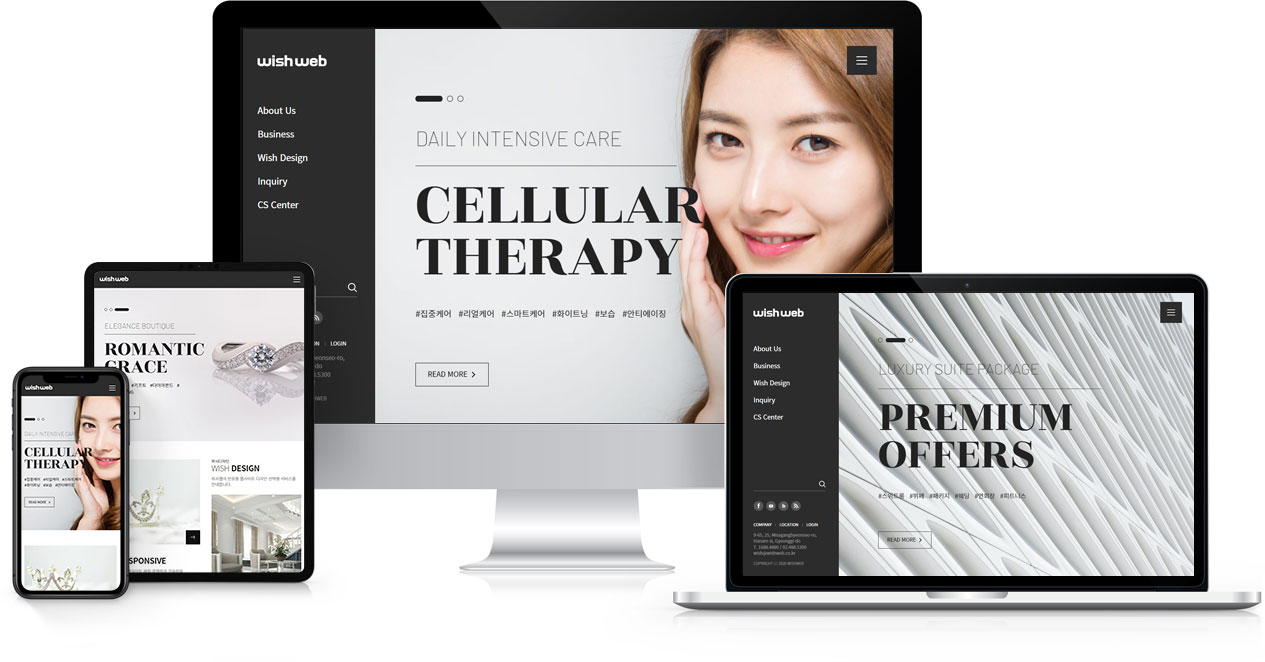
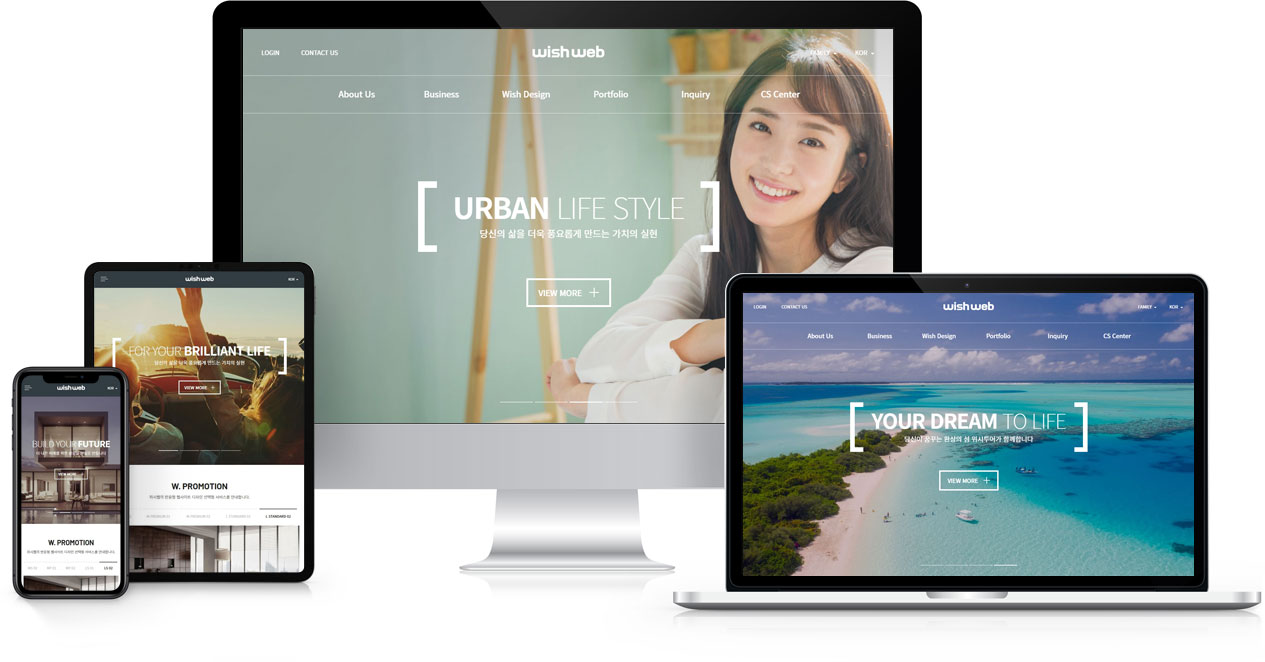
반응형웹(Responsive Web)이란 PC 모니터, 노트북, 태블릿, 모바일(스마트폰) 등 어떠한 새로운 기기에도 화면 크기에 맞게 반응하는 웹사이트를 말합니다.
다양한 화면 크기의 스마트 기기가 계속 출시되고 있는 지금, 웹사이트 제작 분야에서 가장 최신 기술이자 앞으로도 대세가 될 전망은 반응형웹입니다.




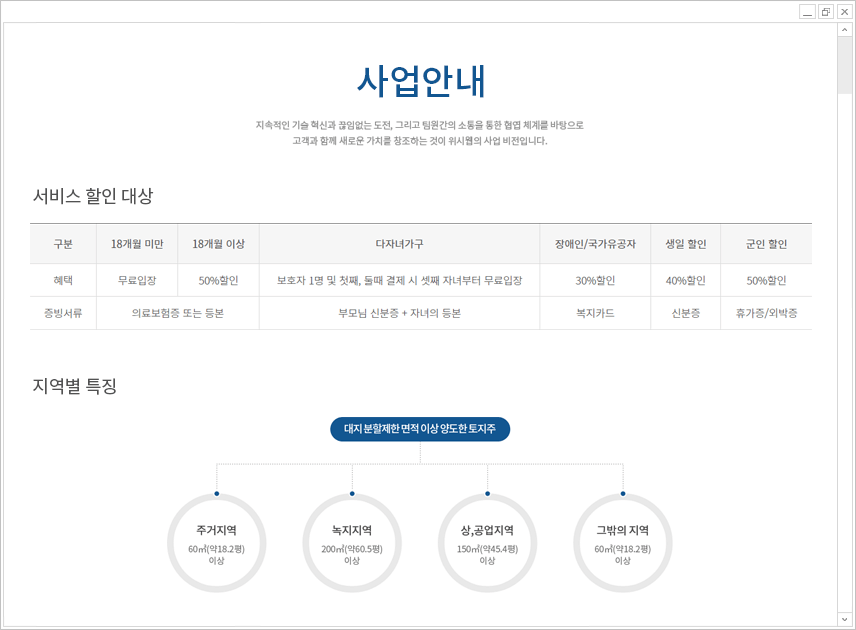
반응형으로 제작된 웹사이트를 PC에서 접속하였을 때 인터넷 창의 크기를 옆으로 줄이면
하단에 스크롤바가 생기지 않고 화면이 재구성되는 것을 확인할 수 있습니다.


즉, 반응형웹은 어떤 화면 크기의 스마트 기기에서도 최적화된 화면으로 출력된다는 것을 의미합니다.
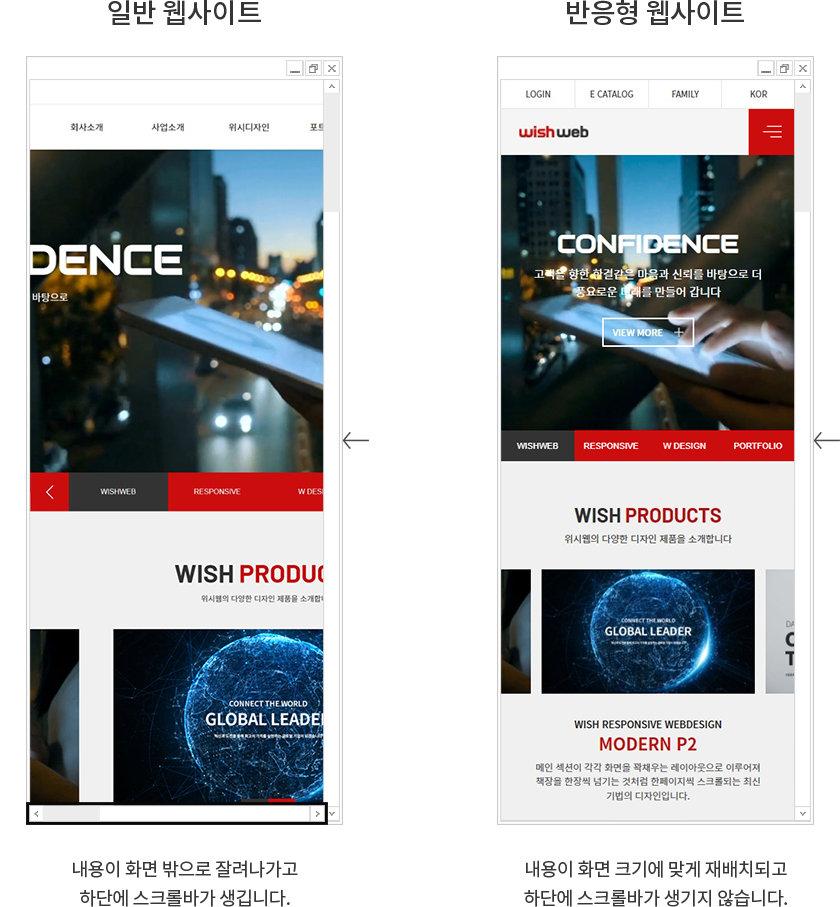
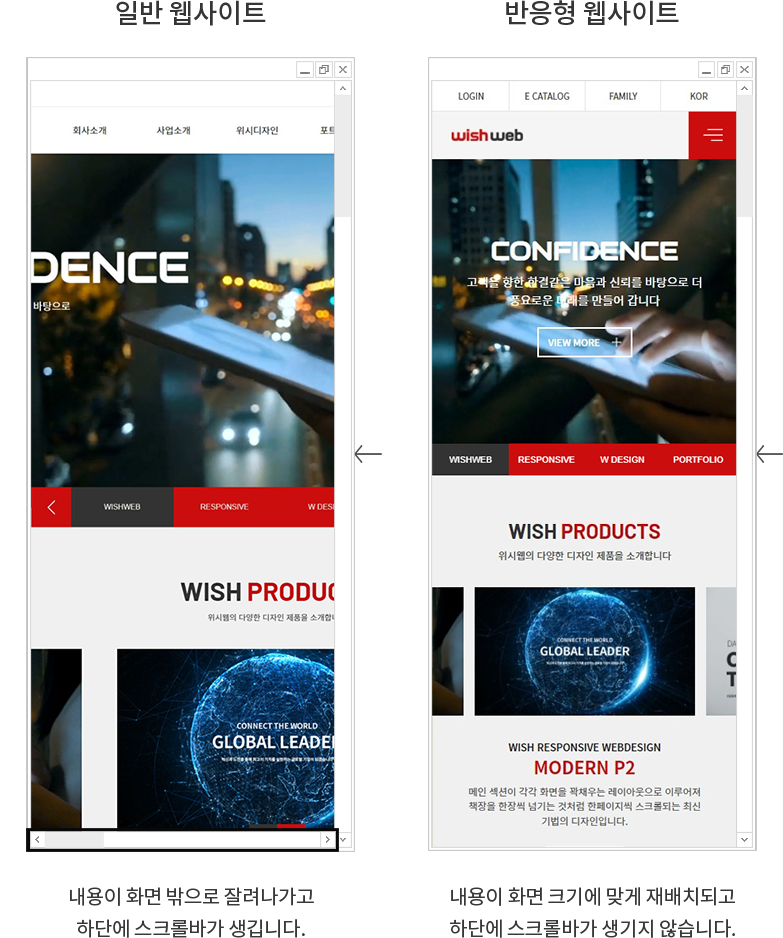
그럼, 반응형웹이 아닌 일반 웹사이트를 스마트폰에서 본다면 어떨까요?

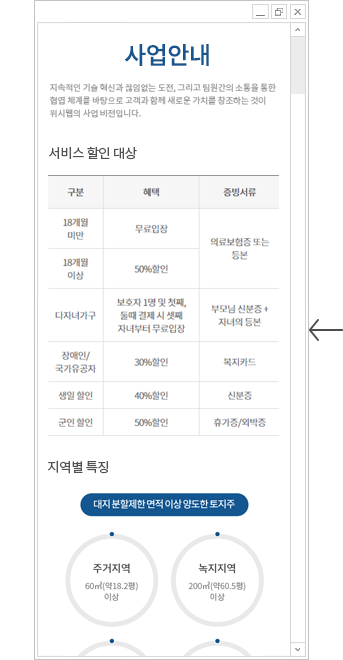
스마트폰으로 일반
웹사이트 접속

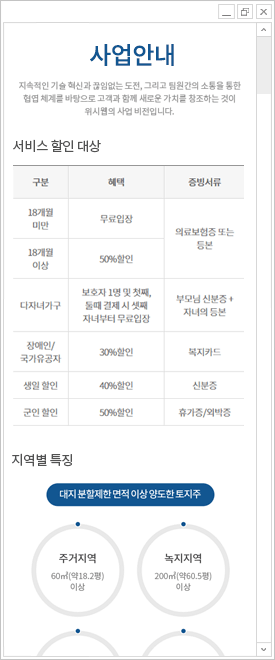
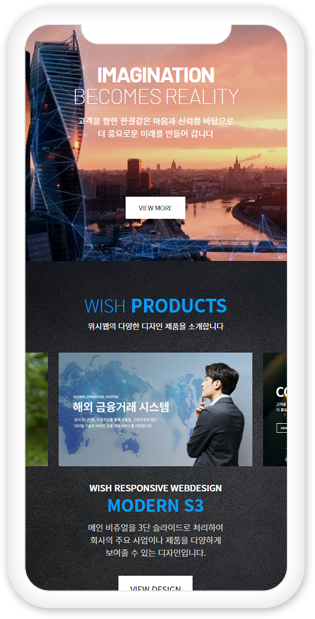
스마트폰으로 반응형
웹사이트 접속
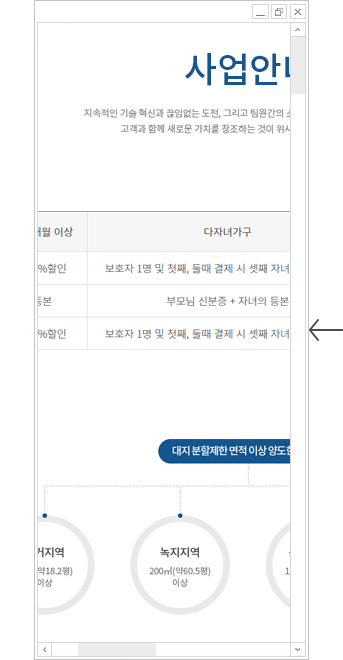
일반 웹사이트를 스마트폰으로 접속하면 폭이 좁은 스마트폰 화면에 PC 화면 비율 그대로 축소되어 나오기 때문에
글자나 사진이 너무 작게 보여 가독성이 많이 떨어지고 메뉴나 버튼이 너무 작아서 터치하기 어렵습니다.
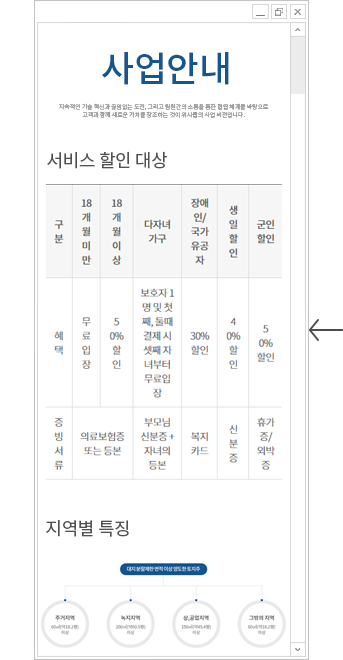
그러나 반응형웹은 스마트폰 화면 크기에 최적화되어 출력되기 때문에 가독성이 뛰어남은 물론
방문자가 원하는 메뉴를 클릭하거나 문의 글을 쉽게 작성할 수 있으며, 전화걸기 버튼으로 바로 전화 문의를 할 수 있습니다.
스마트폰이 출시된 이후 모바일 인터넷 접속률이 매년 꾸준히 증가하여, 지금은 전체 인터넷 접속량 중 모바일 접속률이 90%를 차지한다고 합니다.
그래서 요즘은 모바일 접속자를 배려한 반응형웹이 완전한 트렌드로 자리잡아 반응형 웹사이트가 꾸준히 늘고 있는 추세입니다.
이제는 반드시 반응형웹으로 홈페이지를 제작하셔야 합니다.




이 내용으로 인터넷 창을 줄였을 때
반응형웹이 아님

낮은 퀄리티의 반응형웹


위시웹의 반응형웹